고정 헤더 영역
상세 컨텐츠
본문
안녕하세요 v1.0.1에 플러터 네이버 로그인API에 버튼 위젯이 추가되어 소개해드리려 합니다.
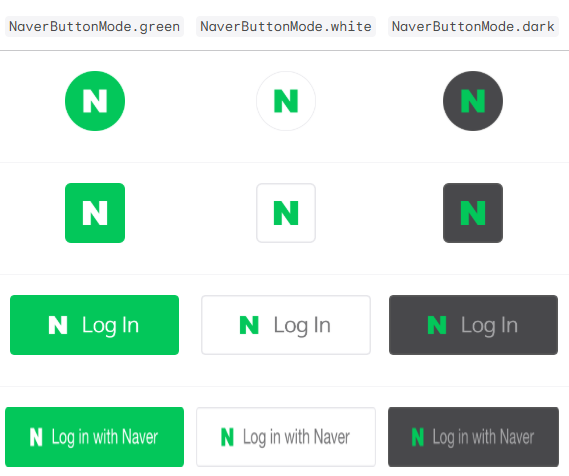
네이버 개발 가이드의 오픈 이미지를 그대로 사용하여 이질감이 없도록 하였습니다.
그리고 각 원하는 색상과 모양을 파라메터 입력만으로 쉽고 간편하게 표현될 수 있도록 하였습니다.

실제 프로젝트에 적용한 코드
NaverLoginButton(
onPressed: () async {
naverLogin(showSnackBar: showSnackBar);
},
style: NaverLoginButtonStyle(
language: NaverButtonLanguage.korean,
mode: NaverButtonMode.green,
type: NaverButtonType.rectangleBar
),
// image: const AssetImage("assets/images/login_naver_button_img.png"),
fit: BoxFit.cover,
width: 220,
height: 50,
margin: const EdgeInsets.all(8.0),
borderRadius: BorderRadius.circular(8.0),
useBubbleEffect: true,
),
width, height을 지정하지 않으면 자동으로 실제 이미지 크기를 계산하여 화면에 출력합니다.
하지만 부모 위젯이 무엇인지에 따라 그 표현이 달라지겠죠~?
그땐 fit 파라메터를 알맞게 조정해주시면 되겠습니다.
버튼위젯은 로그인, 로그아웃 버튼 위젯으로 제공되며,
로그인은 다양한 이미지가 제공되지만 로그아웃은 rectangleBar형태의 모양만을 제공합니다.
각 위젯의 스타일을 지정해주는 파라메터 입니다.
로그인 위젯 버튼 스타일
- NaverLoginButtonStyle
NaverLoginButton(
onPressed: () => NaverLoginSDK.authenticate(),
style: NaverLoginButtonStyle(
language: NaverButtonLanguage.english,
mode: NaverButtonMode.green,
type: NaverButtonType.rectangleBar
),
width: 200,
),
로그아웃 위젯 버튼 스타일
- NaverLogoutButtonStyle
NaverLogoutButton(
onPressed: () => NaverLoginSDK.logout(),
style: NaverLogoutButtonStyle(
language: NaverButtonLanguage.english,
mode: NaverButtonMode.green
),
width: 200,
),
즐거운 플러터 개발되시길 바랍니다.
감사합니다.
https://pub.dev/packages/naver_login_sdk#naverloginbutton
naver_login_sdk | Flutter package
Flutter-Naver Login SDK. Naver is a leading web service in South Korea.
pub.dev
'Programming' 카테고리의 다른 글
| [Game] 신문지 스도쿠(두뇌향상) 스마트폰, 모바일 게임 - 신문지에 있던 스도쿠를 풀어보셨나요? #추억 #신문지 #스도쿠 #Sudoku #MagazineSudoku (8) | 2024.11.29 |
|---|---|
| [Flutter] 네이버 로그인 방법(NaverLogin) #NaverLoginSDK #naver_login_sdk #네이버로그인패키지 (2) | 2024.11.27 |
| [Android] Permission Setting(권한 설정) (2) | 2024.11.19 |
| [Android] Kotlin - Parameter Lambda Function (2) | 2024.11.15 |
| [Flutter] Mac : Flutter SDK Path설정 #경로설정 #환경설정 (0) | 2024.10.29 |


